
Όταν φτιάχνουμε ένα site, είτε παρουσίασης, είτε online καταστήματος, θέλουμε να ακολουθούμε τις αρχές που έχουν συνηθίσει οι χρήστες, προκειμένου να τους κάνουμε πιο εύκολη τη χρήση του.
Τα μενού είναι ένα από τα πιο κρίσιμα σημεία που πρέπει να δομήσουμε σωστά, καθώς δεν επιτελούν μόνο το ρόλο της διάχυσης της πληροφορίας σε υποσελίδες, αλλά είναι και ένα από τα σημεία που σκανάρουν με το μάτι τους οι χρήστες, όταν μπαίνουν σε ένα site προκειμένου να καταλάβουν το τι προσφέρει το site και ποιο είναι το αντικείμενό του. Είναι ένας από τους τρόπους με τους οποίους προσπαθούν να απαντήσουν στην ερώτηση: “Είμαι στο σωστό site για αυτό που ψάχνω, ή να το κλείσω και να πάω σε άλλο;”
Τα μενού λοιπόν πρέπει να τα προσέξουμε τόσο για λόγους ευχρηστίας, όσο και για λόγους σαφήνειας του site. Πάμε να δούμε από ποιες βασικές αρχές διέπονται.
1. Το site μπορεί να έχει παραπάνω από ένα μενού. Τα περισσότερα site όμως έχουν ένα κεντρικό μενού, το οποίο εμφανίζεται είτε οριζόντια, είτε κάθετα, αλλά και το footer μενού, στο υποσέλιδο. Κάποια site μπορεί να έχουν και επιπλέον βοηθητικά μενού.
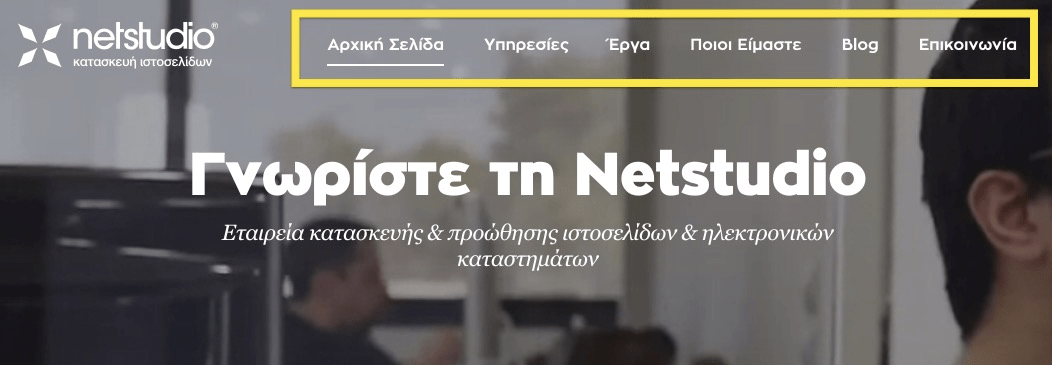
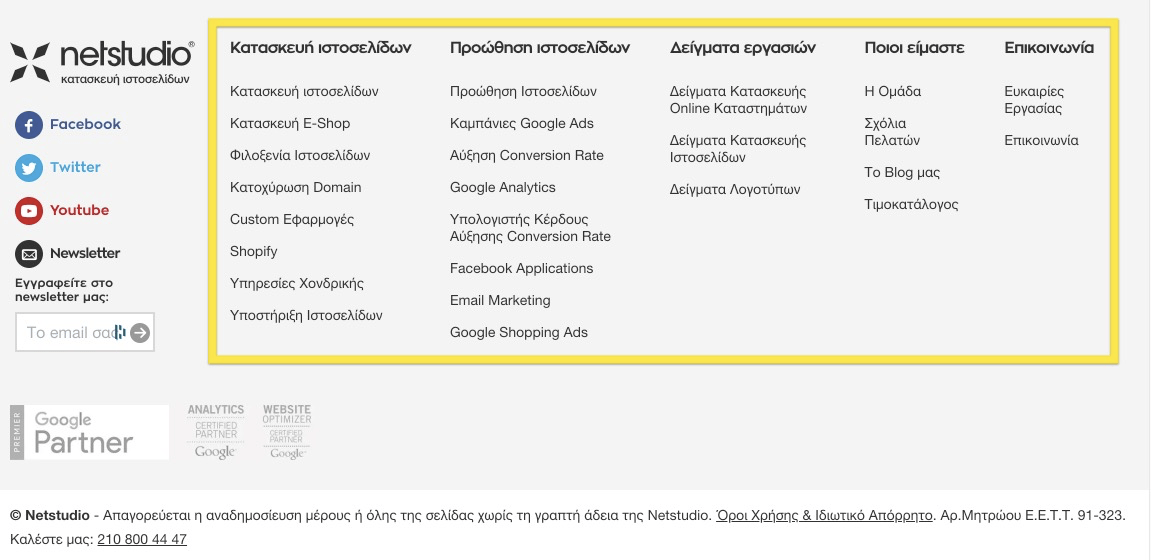
2. Στο κεντρικό μενού, ειδικά αν πρόκειται για site παρουσίασης, προσπαθούμε να κρατάμε τον αριθμό των επιλογών όσο το δυνατόν μικρότερο, ώστε και να προβάλλουμε τα πιο σημαντικά σημεία, αλλά και να κάνουμε εύκολη την εύρεση από τους επισκέπτες των σημαντικών σελίδων. Στο site της Netstudio το κεντρικό μενού έχει μόλις έξι επιλογές (παρ’όλο που το site περιέχει περισσότερες από 250 υποσελίδες).

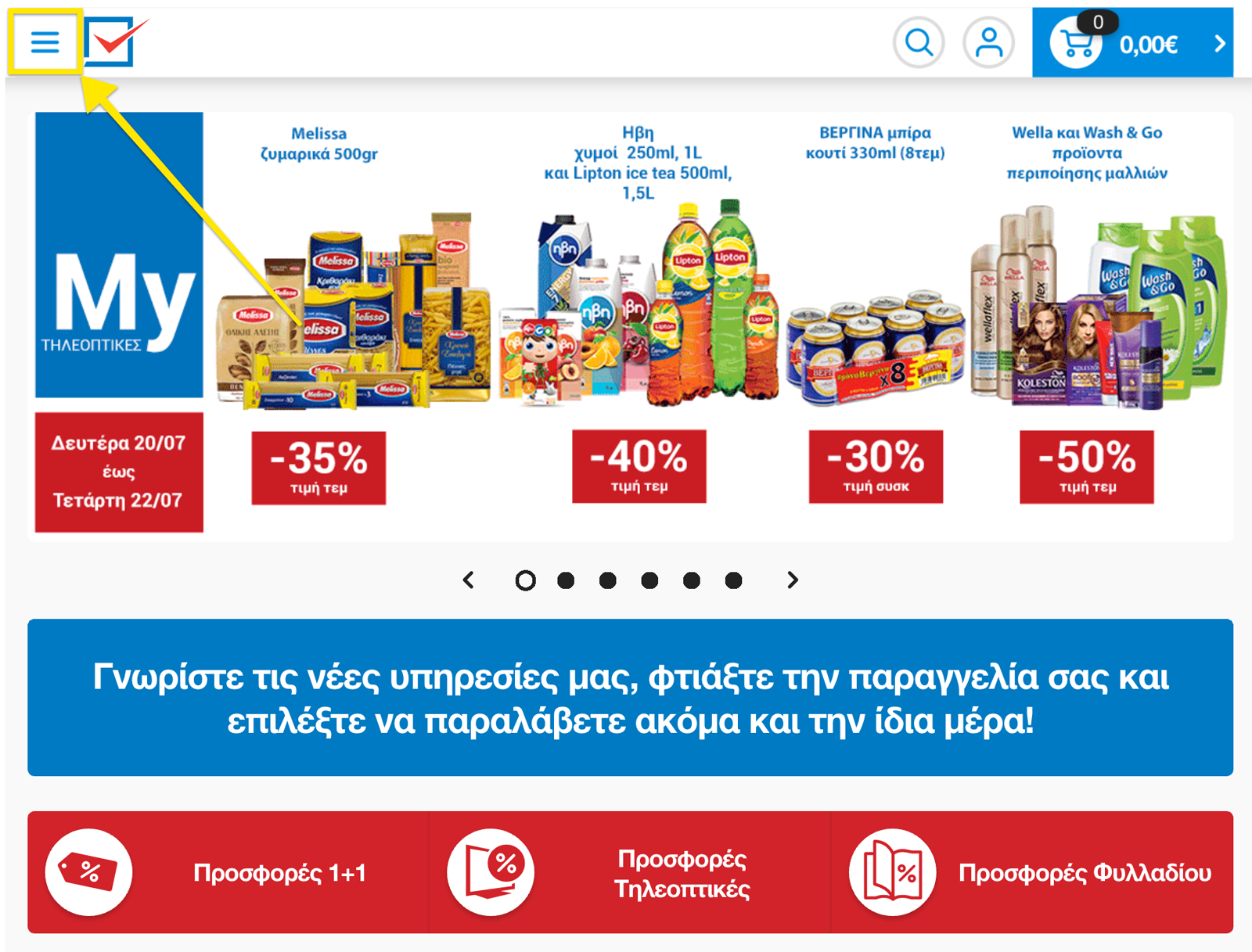
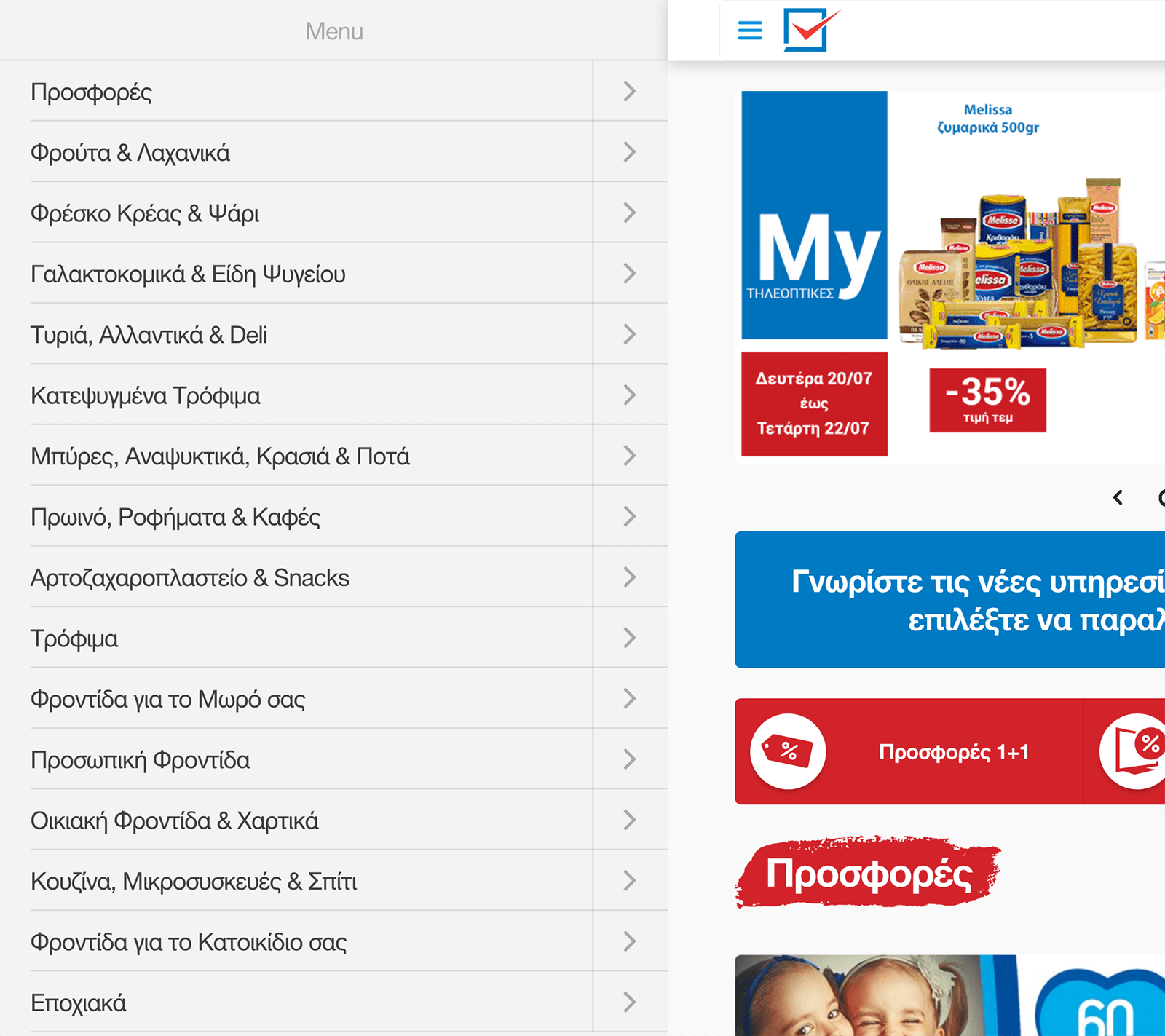
3. Σε μικρές οθόνες (ταμπλέτες και κινητά) κρύβουμε το μενού πίσω από το επονομαζόμενο “burger menu”, το οποίο είναι τρεις οριζόντιες γραμμές που αποκαλύπτουν το μενού όταν κάνουμε κλικ ή tap με το δάχτυλο πάνω σε αυτές.


4. Στο κεντρικό μενού συνηθίζεται η πρώτη επιλογή να είναι το link προς την αρχική σελίδα, αν δεν έχουμε όμως αρκετό χώρο, αυτό μπορεί να παραλειφθεί, καθώς πατώντας στο λογότυπο μπορούμε επίσης να μεταβούμε σε αυτή.
5. Σε site παρουσίασης τα πιο συνήθη και απαραίτητα στοιχεία του μενού είναι το “Υπηρεσίες / Προϊόντα”, το “Ποιοι Είμαστε”, όπου παρουσιάζεται η εταιρία και η “Επικοινωνία”.
6. Η “Επικοινωνία” έχουν μάθει οι χρήστες να την αναζητούν στο τέλος του μενού, οπότε στην περίπτωση των οριζόντιων μενού το τοποθετούμε τελευταίο δεξιά, ενώ στα κάθετα μενού, τελευταίο κάτω.
7. Στα e-shop, όπου η επικοινωνία δεν είναι η βασική ενέργεια που θέλουμε να εκτελούν οι χρήστες, μπορεί να λείπει από το κεντρικό μενού και περιορίζεται στο footer menu. Θέλουμε όμως να είναι συνεχώς εμφανές το τηλέφωνο επικοινωνίας, κάτι που δίνει και ευκολία στην επικοινωνία, ειδικά από κινητό, αλλά και αξιοπιστία στο e-shop.
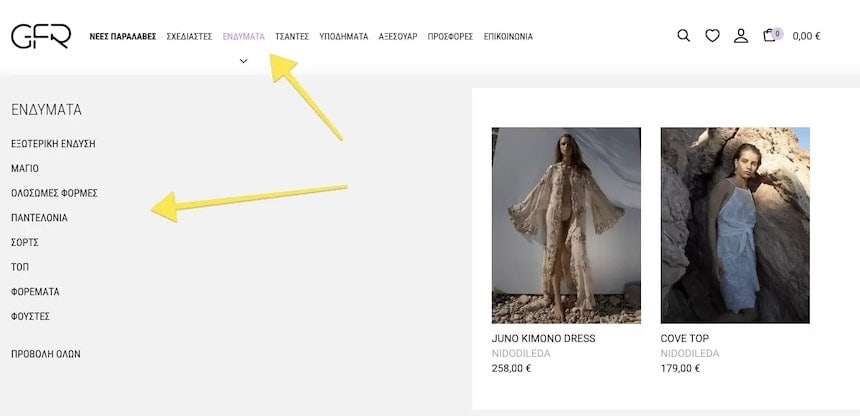
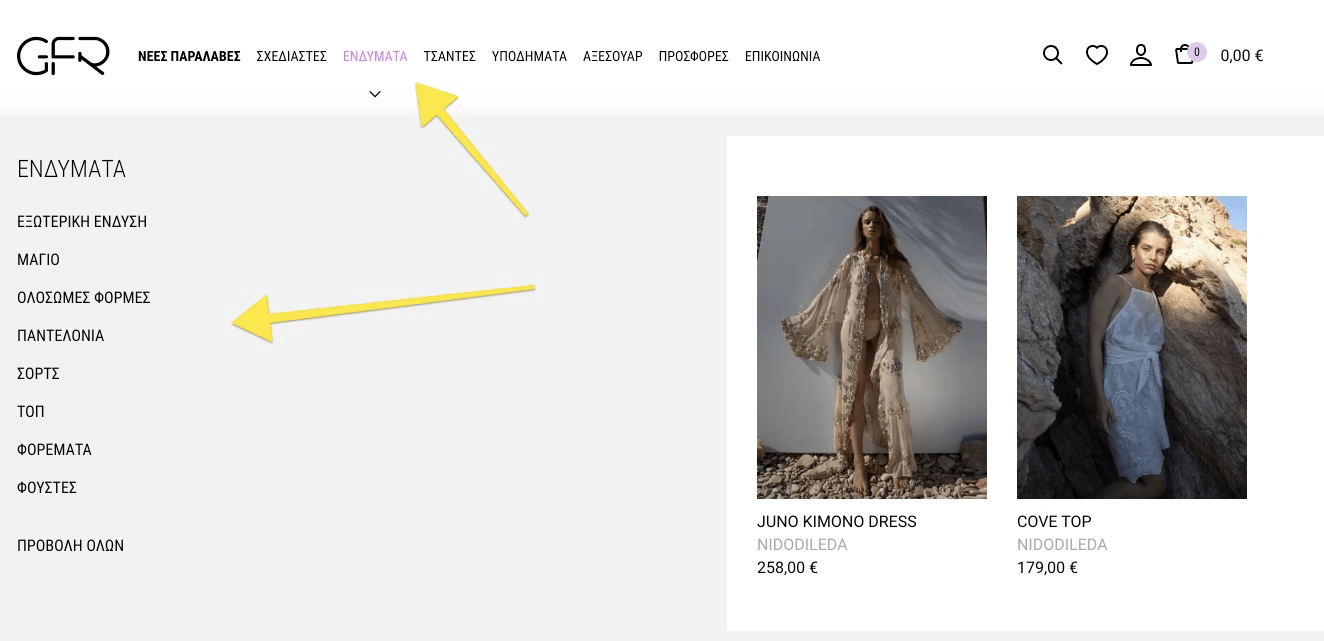
8. Ένα εντυπωσιακό στοιχείο των μενού των e-shop είναι το mega menu, το οποίο είναι drop down menu που εμφανίζεται όταν κάνουμε κλικ ή hover στο μενού πρώτου επιπέδου και εμφανίζει τις επιλογές 2ου και 3ου επιπέδου μαζί με banner ή και προώθηση προϊόντων. Δείτε παράδειγμα από το Greek Fashion Room στην εικόνα παρακάτω.

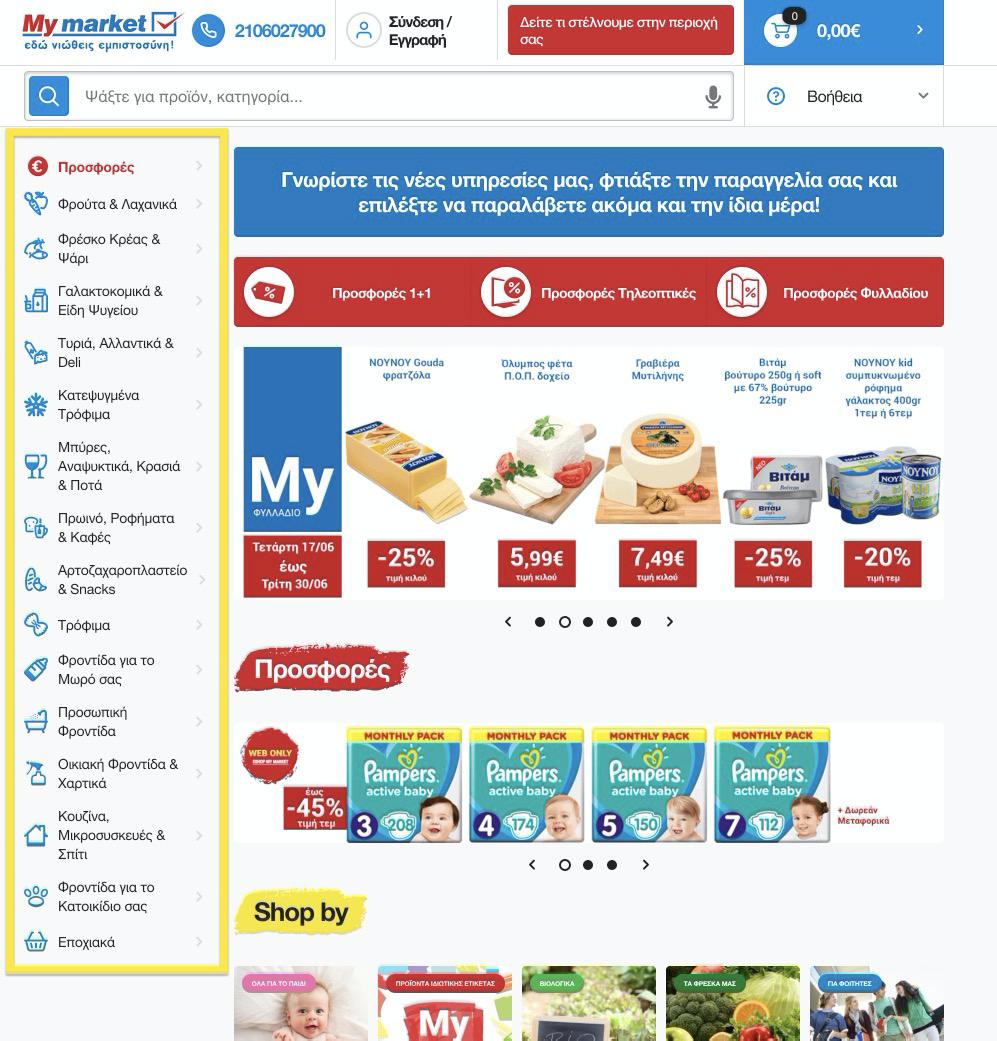
9. Σε site όπου θέλουμε να δείξουμε πολλές επιλογές, υπάρχει η λύση του drop down menu, όπου αφού κάνουμε κλικ ή περάσουμε το mouse από μια επιλογή 1ου επιπέδου, εμφανίζονται οι επιλογές του 2ου ή και του 3ου επιπέδου.
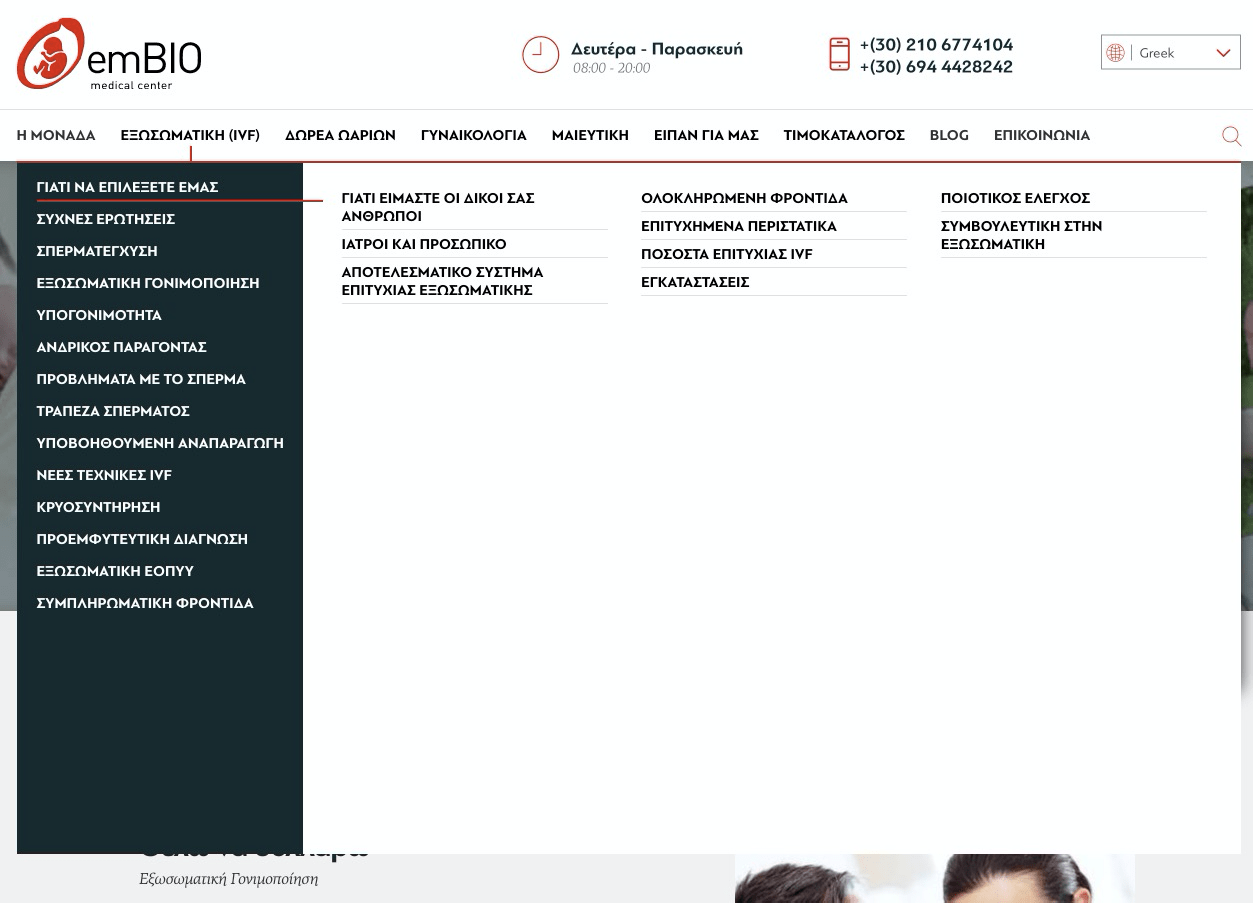
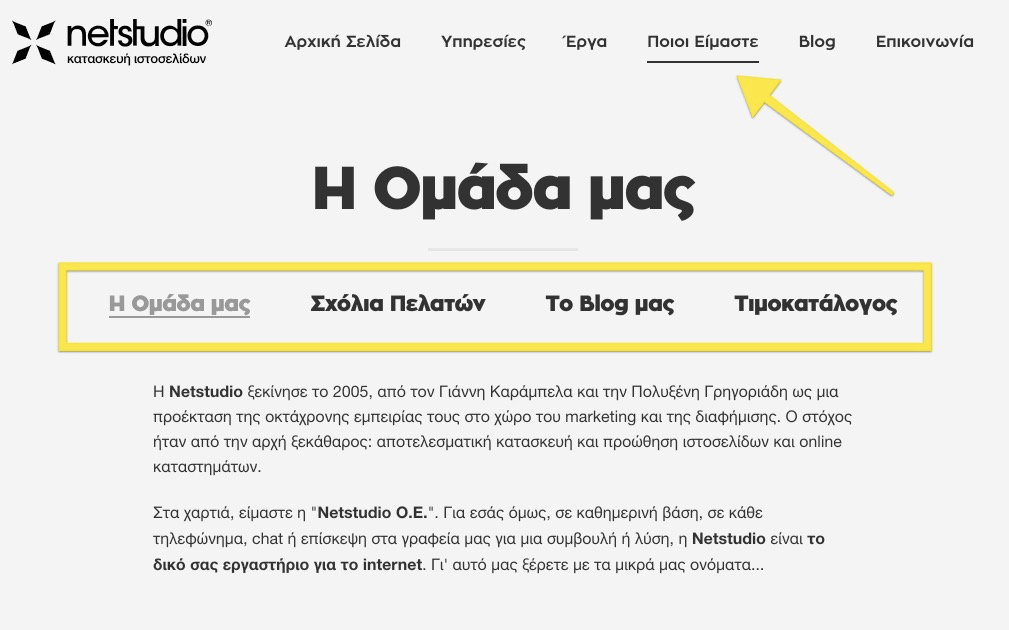
10. Μια εναλλακτική του drop down menu είναι να εμφανίζουμε δευτερεύον μενού στη σελίδα του 2ου επιπέδου. Π.χ. στη σελίδα “Ποιοι είμαστε” της Netstudio εμφανίζεται δευτερεύον μενού με τις επιλογές που αφορούν την ενότητα αυτή.
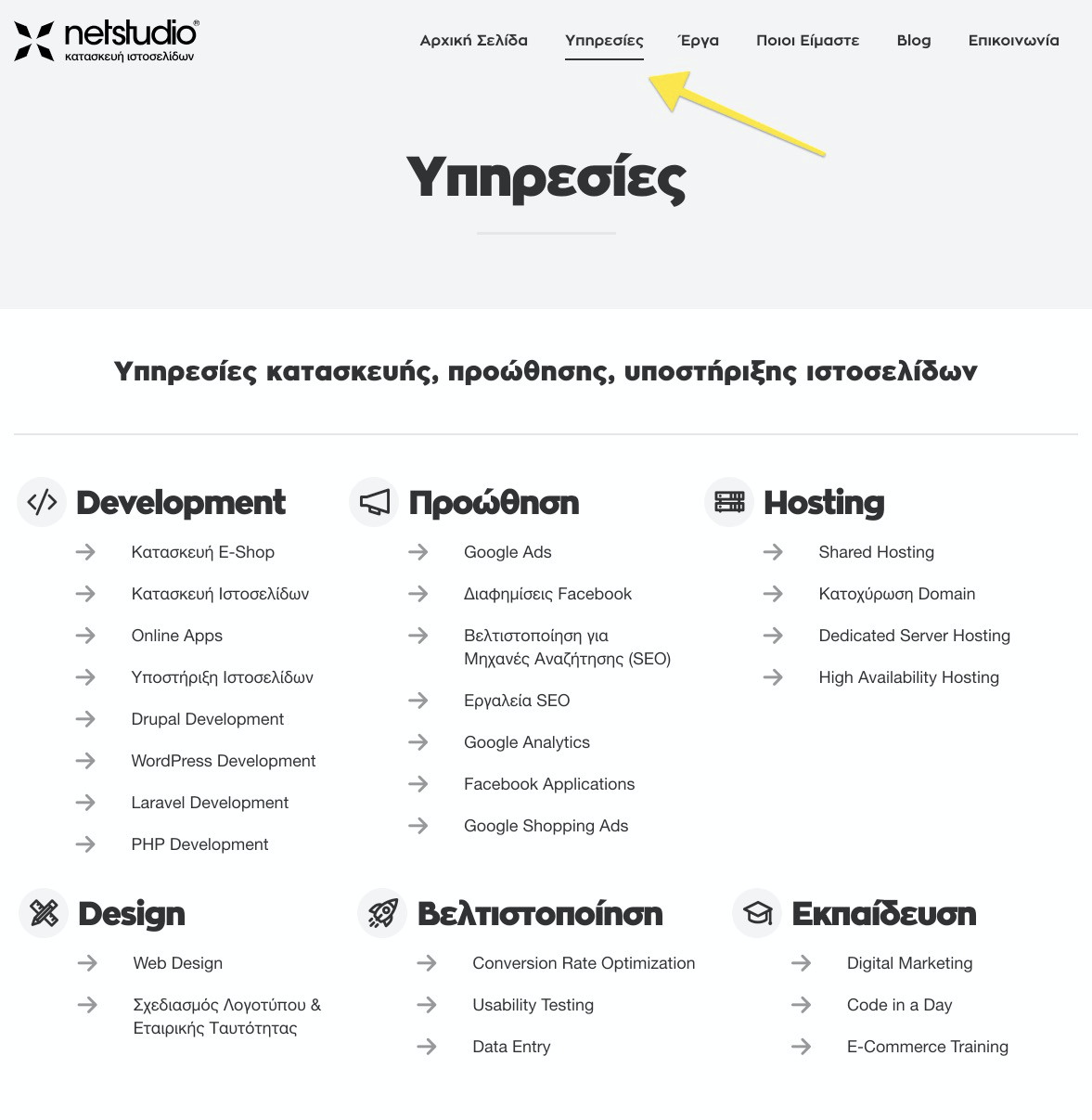
11. Στην περίπτωση που η ενότητα έχει πολλές επιλογές, μια εναλλακτική τόσο του drop down menu, όσο και του δευτερεύοντος μενού είναι η εμφάνιση μιας σελίδας που δίνει όλες τις επιλογές της ενότητας. Με αυτό τον τρόπο δείχνουμε τις υπηρεσίες μας στη Netstudio, όταν κάποιος επιλέγει το “Υπηρεσίες” από το κεντρικό μενού.
12. Για να αυξήσουμε τις σελίδες που επισκέπτεται ο χρήστης, μια τεχνική που έχει βρει καθολική αποδοχή τα τελευταία χρόνια, είναι το “sticky menu”, όπου καθώς σκρολάρουμε προς τα κάτω, το μενού παραμένει “κολλημένο” στο πάνω μέρος της οθόνης. Με αυτόν τον τρόπο ο χρήστης μπορεί να μεταβεί σε άλλες σελίδες του site χωρίς να χρειαστεί να σκρολάρει πάνω για να βρει το μενού. Έτσι λειτουργεί το μενού και στο site της Netstudio.





Αυτές είναι οι βασικές αρχές που ακολουθούμε στη δόμηση των μενού στα site που φτιάχνουμε. Υπάρχουν φυσικά και εξαιρέσεις και επιπλέον δευτερεύοντες κανόνες. Αφήστε στα σχόλια παρακάτω αρχές που πιστεύετε ότι πρέπει να συμπεριληφθούν σε αυτή τη λίστα.










