
Το 2014 είδαμε πολλές νέες τάσεις στο χώρο της σχεδίασης ιστοσελίδων, κάποιες μάλιστα είναι επηρεασμένες από τα περιοδικά και τα έντυπα με έμφαση στις εικόνες και στην τυπογραφία.
Εμείς στη Netstudio, δοκιμάσαμε πολλές νέες τεχνικές αλλά και άλλες πιο “καθιερωμένες” σε παλιά και νέα site μας. Το 2015 είναι η χρονιά της “ενδυνάμωσης” αυτών των τεχνικών. Το responsive αναμένεται να κερδίσει αρκετό έδαφος λόγω των αλλαγών στον αλγόριθμο της Google, ενώ το Flat Design φαίνεται πως θα συνεχίζει να κερδίζει νέους θαυμαστές, παρ’ όλη την... ηλικία του! Πάμε όμως να δούμε μερικές από τις τεχνικές που θα συναντήσουμε και θα μας απασχολήσουν το υπόλοιπο του 2015.
Flat design

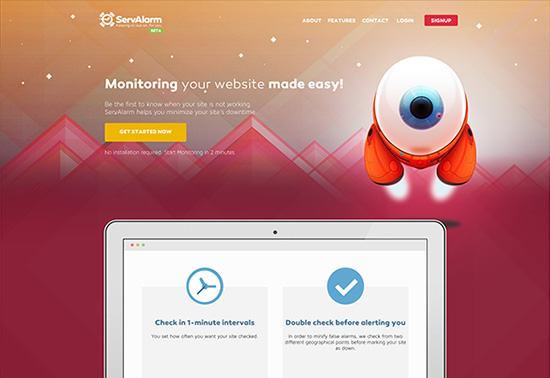
Το flat design είναι η μινιμαλιστική σχεδίαση που αξιοποιεί τα απλά στοιχεία και τα πλακάτα χρώματα, χωρίς την αίσθηση τριών διαστάσεων. Δεν είναι νέα τάση, αντιθέτως, βρίσκεται στο προσκήνιο τα τελευταία 2-3 χρόνια και θα παραμείνει και για το 2015. Απλές γραμμές, γεωμετρικά σχήματα, έμφαση στη χρήση εικονιδίων, μικρή χρήση χρωματικών διαβαθμίσεων και σκιών που δίνουν ένα αποτέλεσμα πιο καθαρό και εύκολο στην προσαρμογή των στοιχείων σε διάφορες διαστάσεις. Το Flat design μας δίνει την δυνατότητα να χρησιμοποιήσουμε διανυσματικά σχέδια στις ιστοσελίδες μας μετατρέποντάς τα σε .svg αρχεία ή και στις γραμματοσειρές (icon fonts). Ενώ μπορούμε ακόμη, να τα διαχειριστούμε ευκολότερα αλλάζοντάς τους χρώμα, μέγεθος ή ακόμη και να τα ζωντανέψουμε δίνοντάς τους κίνηση.

Responsive σχεδιασμός

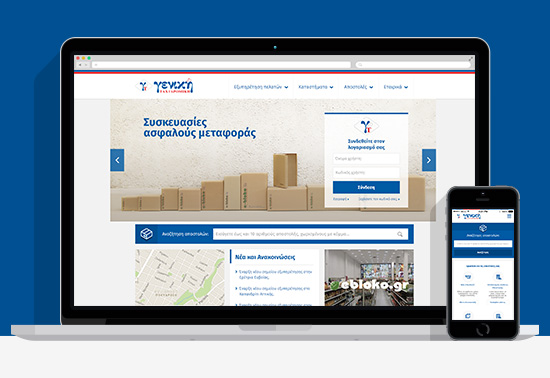
Αρκετές ιστοσελίδες, πλέον, είναι σχεδιασμένες για να προσαρμόζονται στις αναλύσεις των διάφορων ηλεκτρονικών συσκευών. Αυτή η τάση των τελευταίων ετών άλλωστε, τείνει να καθιερωθεί ως μία σταθερά. Τα κινητά και τα tablet έχουν γίνει προέκταση του χεριού μας, υπάρχουν άνθρωποι που “σερφάρουν” αποκλειστικά και μόνο από το κινητό. Το να μπορεί να είναι, εκτός από προσβάσιμη και πλήρως λειτουργική η ιστοσελίδα μας, είναι κάτι που πρέπει πλέον να το λαμβάνουμε υπόψιν κάθε φορά που σχεδιάζουμε.
Μπορεί το κόστος του σχεδιασμού μιας responsive ιστοσελίδας να είναι τριπλάσιο, επειδή θα πρέπει να σχεδιαστούν κάποιες επιπλέον σελίδες με διαφορετικές αναλύσεις, είναι όμως κάτι που αξίζει να κάνουμε αν θέλουμε να είμαστε ανταγωνιστικοί.
Σημαντικό είναι να τονίσουμε πως η Google, πρόσφατα ανακοίνωσε πως θα λαμβάνει σημαντικά υπόψιν τις φιλικές προς τις φορητές συσκευές ιστοσελίδες, στα αποτελέσματα των αναζητήσεων που προέρχονται απ' αυτές τις συσκευές.
Οι ροδέλες παίρνουν φωτιά!

Πιο παλιά, υπήρχε η άποψη πως ο χρήστης έπρεπε να έχει πάρει όλη την απαραίτητη πληροφορία above the fold. Αυτή η λογική όμως, έχει ξεπεραστεί πια! Η αλήθεια είναι, πως ο χρήστης θέλει να αποκτά μια συνολική εικόνα από την κεντρική σελίδα. Αυτό σημαίνει αρκετό και σημαντικό περιεχόμενο, που όμως θα του παρουσιάζεται με ατελειώτο scrolling (Infinite scrolling). Οι χρήστες άλλωστε, είναι αρκετά εξοικειωμένοι με αυτήν την τεχνική λόγω των φορητών συσκευών. Είναι πιο εύκολο να κάνεις μια απλή κίνηση και να δεις την απαραίτητη πληροφορία από το να πρέπει να κλικάρεις συνέχεια και σε διαφορετικές υποσελίδες.
Parallax scrolling

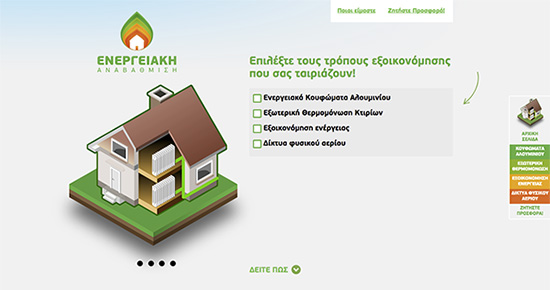
Ως parallax scrolling ονομάζουμε την κίνηση των αντικειμένων σε διαφορετικούς χρόνους δημιουργώντας την αίσθηση του βάθους. Όλη αυτή η πληροφορία που έχουμε πλέον σε κάθε σελίδα παίρνει ζωή κάνοντας το user experience περισσότερο ελκυστικό. Τα αντικείμενα της σελίδας εμφανίζονται καθώς κατεβαίνουμε προς τα κάτω, δίνοντας την αίσθηση στο χρήστη πως παρακολουθεί μια ιστορία και ανυπομονεί να δει το τέλος!
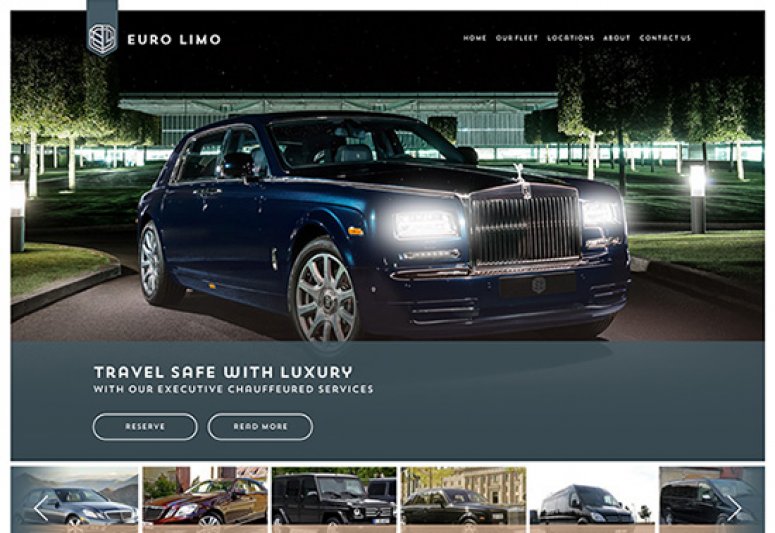
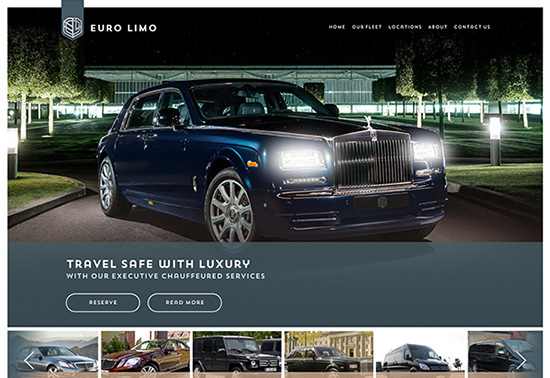
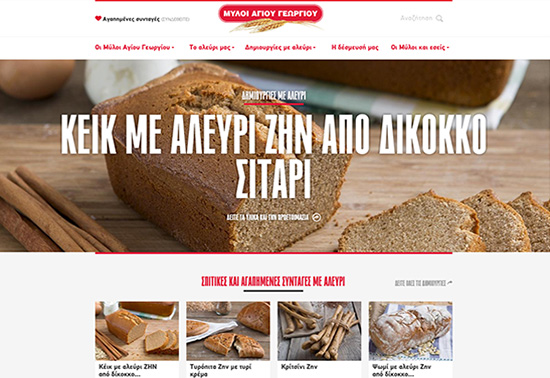
Όχι πια sliders

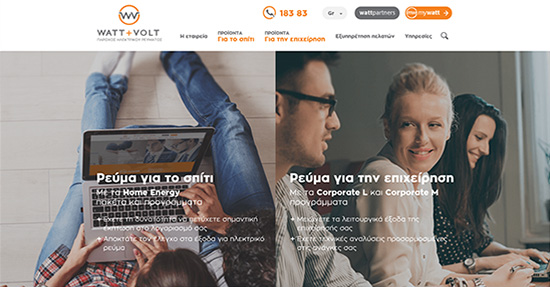
Η χρήση των sliders φεύγει σιγά σιγά από το παιχνίδι (http://shouldiuseacarousel.com) και τη θέση τους παίρνουν οι μεγάλες εικόνες και τα βίντεο. Μπορούμε να τα συναντήσουμε ως κύριο θέμα, ή στο φόντο σε συνδυασμό με δυνατή τυπογραφία ή και μαζί με τον καλύτερο τους φίλο, τα κουμπιά φάντασμα :) (ghost buttons). Άλλη μία πρόταση που θα “παίξει” φέτος είναι η χωρισμένη οθόνη στη μέση, όπως φαίνεται στο παράδειγμα παρακάτω:

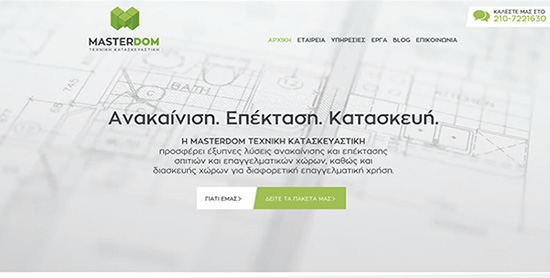
Έμφαση στην τυπογραφία

Μεγάλοι τίτλοι, δυνατά μηνύματα και... η τυπογραφία γίνεται πρωταγωνιστής τώρα και στο web! Πλέον, έχουμε τη δυνατότητα να χρησιμοποιούμε σχεδόν όποια γραμματοσειρά θέλουμε, χωρίς το φόβο ότι δεν θα εμφανιστεί σωστά ή ότι θα επιβαρύνει τη σελίδα μας. Αυτό πλέον μας λύνει τα χέρια απελευθερώνοντάς μας σχεδιαστικά, ώστε να τολμήσουμε περισσότερο.
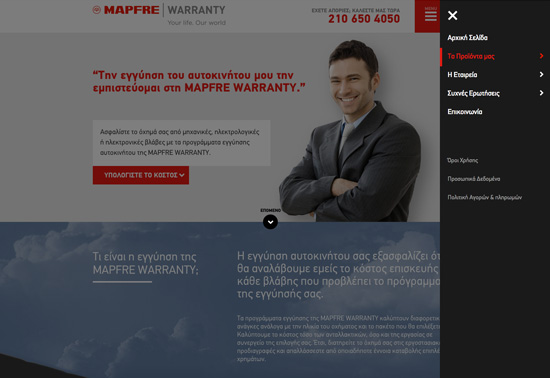
Κρυμμένα μενού

Τα “κρυμμένα” μενού είναι φαινόμενο που μέχρι πρότινος βλέπαμε αποκλειστικά σε φορητές συσκευές. Η τελευταία μόδα είναι να μην υπάρχει διαφορά στην έκδοση μιας ιστοσελίδας για υπολογιστή από ό,τι σε ένα κινητό. Με την άνοδο των σελίδων που σχεδιάζονται πρώτα για να φαίνονται σωστά σε κινητό (mobile first), θα βλέπουμε όλο και συχνότερα μόνο ένα κουμπί που θα παραπέμπει στο μενού. Το ελκυστικό εδώ, είναι ότι η εμπειρία του χρήστη θα παραμένει ομοιόμορφη και δεν θα αλλάζει με τη χρήση των διαφορετικών συσκευών.










