
Εκμεταλλευθείτε τα "rich snippets" στα αποτελέσματα των μηχανών αναζήτησης για να δώσετε πληροφορίες στους χρήστες πριν καν μπουν στο site σας.
Δημιουργώντας τον πηγαίο κώδικά σας με δομημένα δεδομένα (structured data), βοηθάμε το google και τις άλλες μηχανές αναζήτησης να “διαβάσουν” καλύτερα και πιο εύκολα το περιεχόμενο της ιστοσελίδας σας, έτσι ώστε ο τελικός χρήστης που ψάχνει το προϊόν σας να λάβει περισσότερες πληροφορίες.
Παράδειγμα
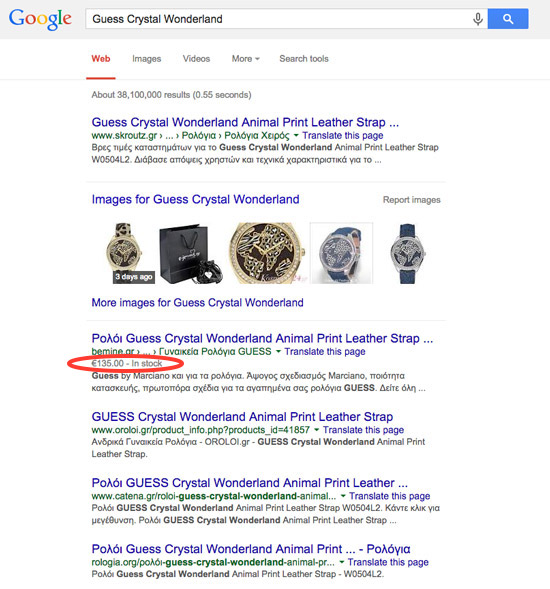
Ας δούμε ένα παράδειγμα. Έστω ότι έχετε βρει ένα συγκεκριμένο ρολόι Guess που σας ενδιαφέρει. Πληκτρολογώντας στο google τον τίτλο του συγκεκριμένου προϊόντος, θα δούμε ότι κάποια αποτελέσματα διαφέρουν από τα υπόλοιπα.

Στο bemine.gr χρησιμοποιούμε τα δομημένα δεδομένα που διαβάζει το Google και παρ' όλο που το προϊόν μας δεν καταφέρνει να βγει στην πρώτη θέση, παρατηρούμε ότι έχει εμφανίσει εμπλουτισμένες πληροφορίες (rich snippets) για την τιμή του και τη διαθεσιμότητά του.
Άρα, παρ' όλο που το κατάστημα βρίσκεται στην 2η θέση των φυσικών αποτελεσμάτων ο χρήστης βλέπει ότι έχει καλύτερη τιμή από ένα άλλο πριν καν μπει στο site.
Το Google, αλλά και οι υπόλοιπες μηχανές αναζήτησης, μπορούν να διαβάσουν το site μας καλύτερα αν έχουμε προσδιορίσει ποια πεδία μας δείχνουν την τιμή, τη διαθεσιμότητα, την αξιολόγηση, την ποσότητα αλλά και άλλα πολλά μέσω των δομημένων δεδομένων. Τα δεδομένα αυτά μπορούν να αποτυπωθούν με 3 διαφορετικούς markup τύπους με το google να προτείνει την χρήστη του τύπου “Microdata” ως του ορθότερου. Ένα από τα λεξιλόγια που μπορεί να χρησιμοποιηθεί για τον συγκεκριμένο τύπο είναι αυτό του schema.org το οποίο φαίνεται να κρατά τα σκήπτρα στην αυστηρότητα και την πληρότητα σε σχέση με αυτή που θέτουν παρόμοια λεξιλόγια.
Έλεγχος δομημένων δεδομένων
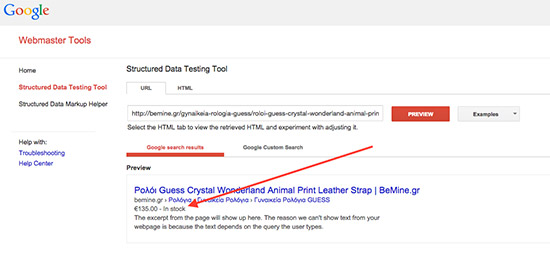
Για να ελέγξουμε αν στο site μας φαίνονται σωστά τα rich snippets, μπορούμε να χρησιμοποιήσουμε το επίσημο εργαλείο του Google στη διεύθυνση www.google.com/webmasters/tools/richsnippets

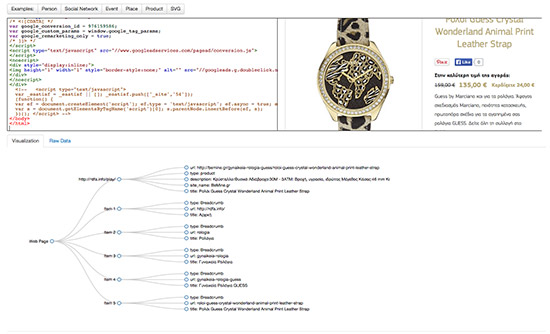
...και αν διαπιστώσουμε ότι δεν λειτουργούν σωστά, υπάρχουν πιο προχωρημένα εργαλεία που μπορούμε να αναλύσουμε τι ακριβώς βλέπουν τα robot των μηχανών αναζήτησης:

Παράδειγμα αξιολογήσεων
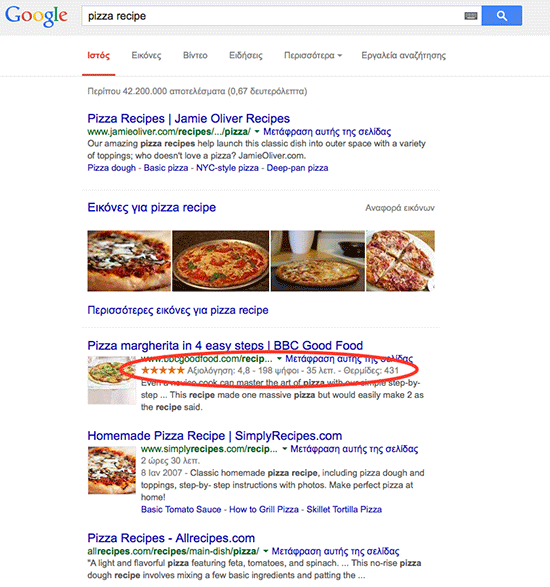
Μπορούμε υποθετικά να δούμε άλλο ένα παράδειγμα στο οποίο ψάχνουμε για συνταγή πίτσας. Αν πατήσουμε τον όρο “pizza recipe” θα δούμε αρκετά ενδιαφέροντα αποτελέσματα, όμως υπάρχει ένα στο οποίο φαίνεται η αξιολόγηση που έχουν δώσει διάφοροι χρήστες για αυτή τη συνταγή αλλά και πόσα λεπτά χρειάζονται για την υλοποίησή της, όπως επίσης και τις θερμίδες της συγκεκριμένης συνταγής.

Κατηγορίες δεδομένων
Το Google επιτρέπει την δόμηση τέτοιων δεδομένων για τις παρακάτω κατηγορίες:
- Κριτικές
- Πρόσωπα
- Προϊόντα
- Εταιρίες και Οργανισμούς
- Συνταγές
- Εκδηλώσεις
- Μουσική
Τεχνική Ανάλυση
Για να δομήσουμε λοιπόν τα δεδομένα μας με microdata σύμφωνα με το data-vocabulary.org το μόνο που πρέπει να κάνουμε είναι βάλουμε τα κατάλληλα attribute στον κώδικά μας. Ας δούμε ένα παράδειγμα ενός απλού HTML κώδικα.
Το όνομά μου είναι Γιώργος Μαστροκόλιας αλλά οι φίλοι με φωνάζουν “mastro”. Η ιστοσελίδα μου είναι: www.netstudio.gr Μένω στον Πειραιά Αττικής, και δουλεύω ως προγραμματιστής στη Netstudio. Ας δούμε τώρα τον ίδιο ακριβώς κώδικα εμπλουτισμένο με microdata.
Το όνομά μου είναι Γιώργος Μαστροκόλιας αλλά οι φίλοι με φωνάζουν "mastro". Η ιστοσελίδα μου είναι: www.example.com Μένω στον Πειραιά Αττικής, και δουλεύω ως προγραμματιστής στη Netstudio. Ας εξηγήσω λίγο πως λειτουργεί το παραπάνω παράδειγμα.
Στην πρώτη γραμμή, το itemscope υποδεικνύει ότι το περιεχόμενο στο "div" είναι ένα αντικείμενο. Το itemtype="https://data-vocabulary.org/Person" υποδηλώνει ότι το αντικείμενο αυτό είναι ένα πρόσωπο(Person). Κάθε ιδιότητα του αντικειμένου "Πρόσωπο - Person" υποδηλώνεται με το χαρακτηριστικό "itemprop". Για παράδειγμα το itemprop="name" υποδηλώνει το όνομα του προσώπου.
Ας δούμε τέλος πως μπορούμε να υποδηλώσουμε σωστά και την οδό στο παραπάνω παράδειγμα η οποία θα χρειαστεί ένθετα - nested τα δεδομένα της.
Το όνομά μου είναι Γιώργος Μαστροκόλιας αλλά οι φίλοι με φωνάζουν "mastro". Η ιστοσελίδα μου είναι: www.example.com Μένω στον Πειραιά, Αττικής , και δουλεύω ως προγραμματιστής στη Netstudio. Θέλετε να προβάλετε στο site σας Rich Snippets; Τότε μπορείτε να μας ρωτήσετε για το πώς μπορείτε να ενσωματώσετε τα “Rich Snippets” και πώς μπορείτε να δομήσετε σωστά τα δεδομένα σας για να είναι "ευκολοδιάβαστα".











